Open Graph is an Internet protocol created by Facebook to standardize the display of metadata on social networks.
What advantages does it bring?
Open Graph brings advantages when displaying a website on social networks. Open Graph makes our posts more visible on social networks and shows them better in searches.

Above we can see a website without Open Graph tags and how the link will be displayed on the Facebook social network.
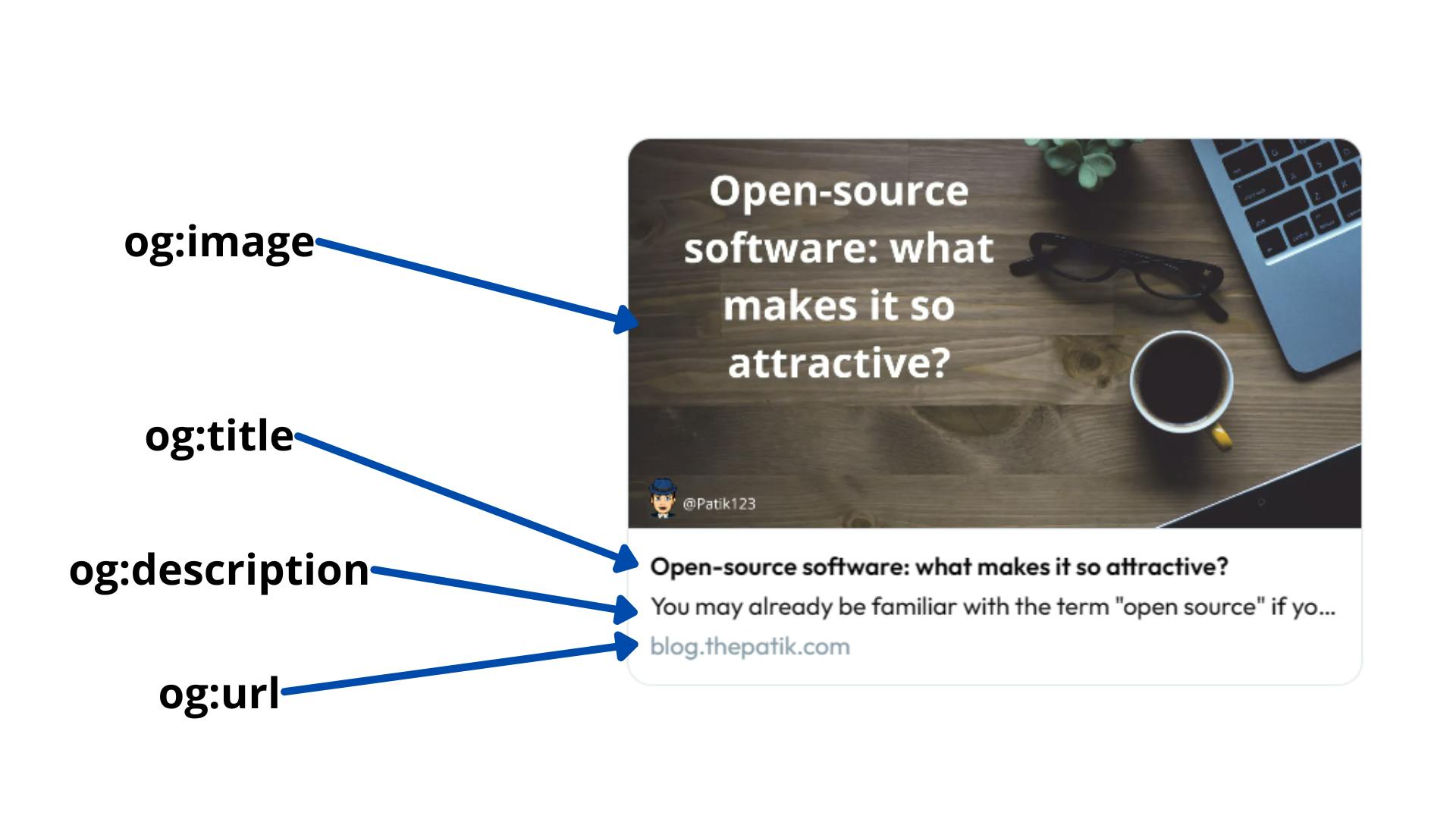
Now I will show how my blog post would look if I share or post a link on Facebook or another social network using the Open Graph protocol.

Even if you don't have any Open Graph tags on your page, nothing serious will happen, but they improve your presentation on social networks.
Basics of Open Graph?
We know the four basic tags used in the Open Graph protocol, which are considered mandatory. These tags are og:title, og:type, og:image, and og:url.
What represents which element is shown in the image below?

Purpose of individual labels:
og:image- displays an image (contains the URL to the image)og:title- usually the same as in <title> and displays the page titleog:description- used to describe the pageog:url-represents the URL of the pageog:locale- intended to indicate the language of the publication
There are officially 17 different tags that you can use on your website. You can read more about the possible tags in the official documentation.
How to add an Open Graph to a website?
Adding Open Graph tags is easy. We add them to the header in the meta tag with the desired content. Below is a simple Open Graph example for the above example post at the following link.
<meta property="og:title" content="Open-source software: what makes it so attractive?">
<meta property="og:description" content="You may already be familiar with the term "open source" if you have been involved in programming for some time. Open-source software has gained popularity for many reasons, some of which I will attempt to explain below.">
<meta property="og:type" content="article">
<meta property="og:url" content="https://blog.thepatik.com/open-source-software-what-makes-it-so-attractive">
<meta name="image" property="og:image" content="https://hashnode.com/utility/r?url=https%3A%2F%2Fcdn.hashnode.com%2Fres%2Fhashnode%2Fimage%2Fupload%2Fv1682593145782%2F3f7705ec-2679-4c1c-a52d-b8d3fdeaa78d.png%3Fw%3D1200%26h%3D630%26fit%3Dcrop%26crop%3Dentropy%26auto%3Dcompress%2Cformat%26format%3Dwebp%26fm%3Dpng">
Conclusion
As we have seen, the Open Graph protocol is a simple addition to websites that improve presentation on social networks.