Nowadays, almost every time we send a form, we are forced to solve a minor challenge. For many, this is a very annoying task. Well, here is the solution for those of us who hate saving CAPTCHA.
What is CAPTCHA, and how does it work?
CAPTCHA (Completely Automated Public Turing Test to Tell Computers and Humans Apart) is a challenge that prevents computers from submitting forms that are not planned for them.
CAPTCHA tests can only be solved by humans, in theory. CAPTCHAs are becoming more and more complex as computers become more powerful and capable of recognizing characters (unfortunately).
What are CAPTCHA's weaknesses?
- It's often impossible to figure out what's on the Captcha test
- Some CAPTCHAs aren't compatible with all browsers
- Tests make website visitors feel uncomfortable
2Captcha
2Captcha is an image and CAPTCHA recognition service. 2Captcha's main purpose is for workers to solve CAPTCHA fast and correctly. 2Captcha allows you to solve almost all CAPTCHAs currently in use.

2Captcha Advantages
- High level of accuracy
- CAPTCHA resolution speed—around 12 seconds
- Numerous APIs and SDKs for practically all programming languages
- Nearly 100% rescue assurance
How to use JavaScript to solve the CAPTCHA test?
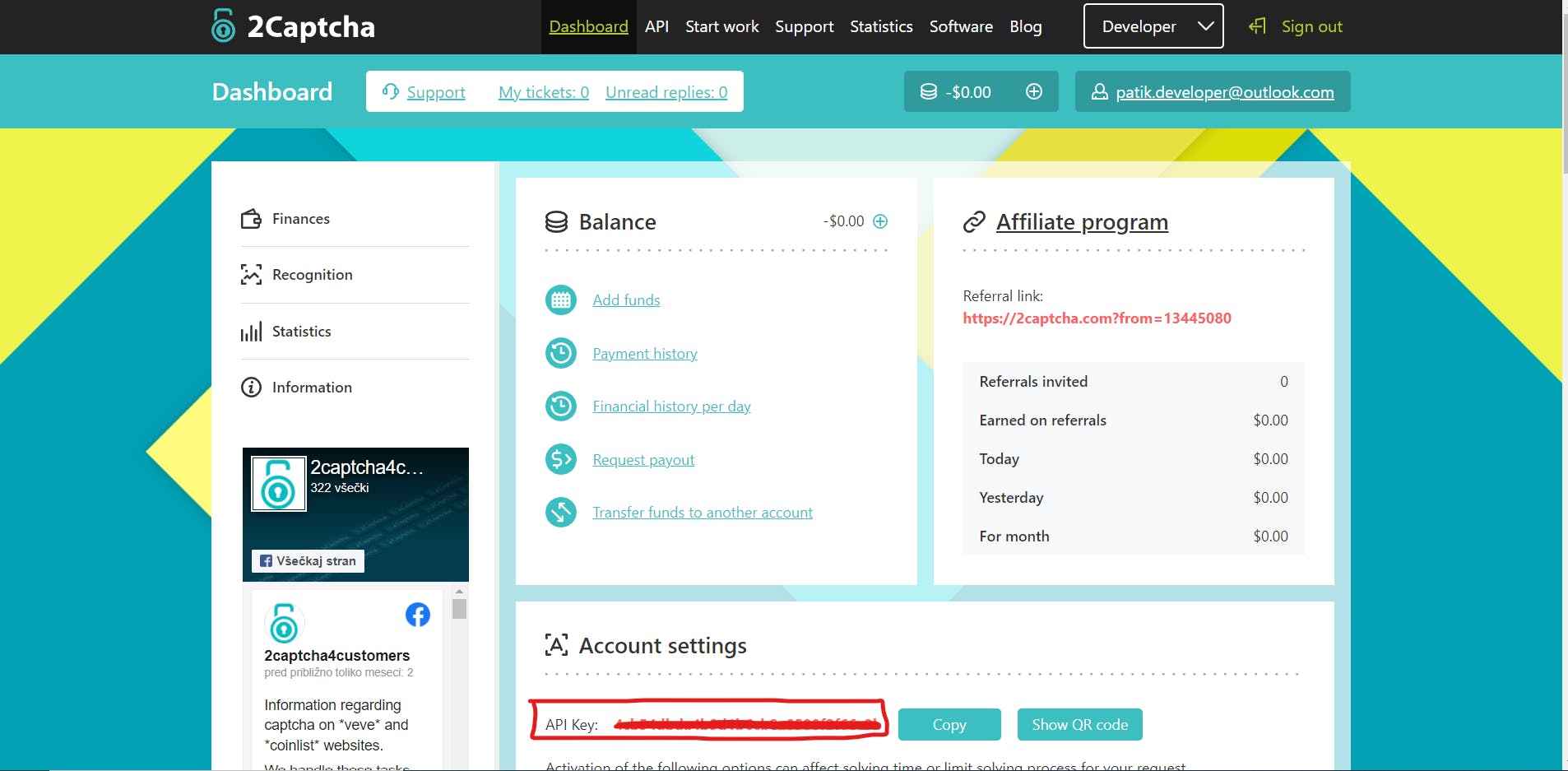
Before we begin, we must first obtain the API key. It's available through the 2Captcha control panel. We create a user account if we haven't already done so before receiving the API key.

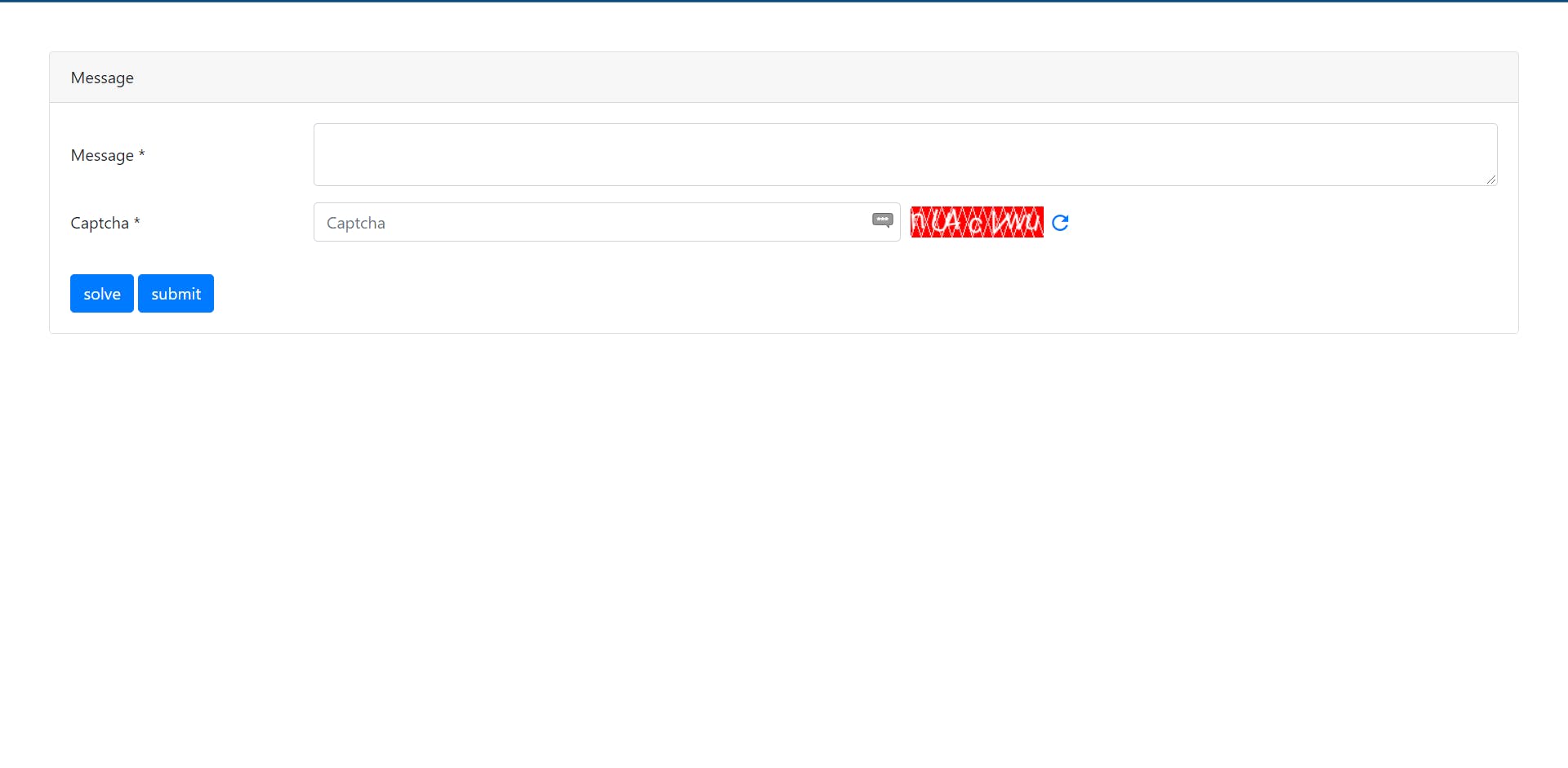
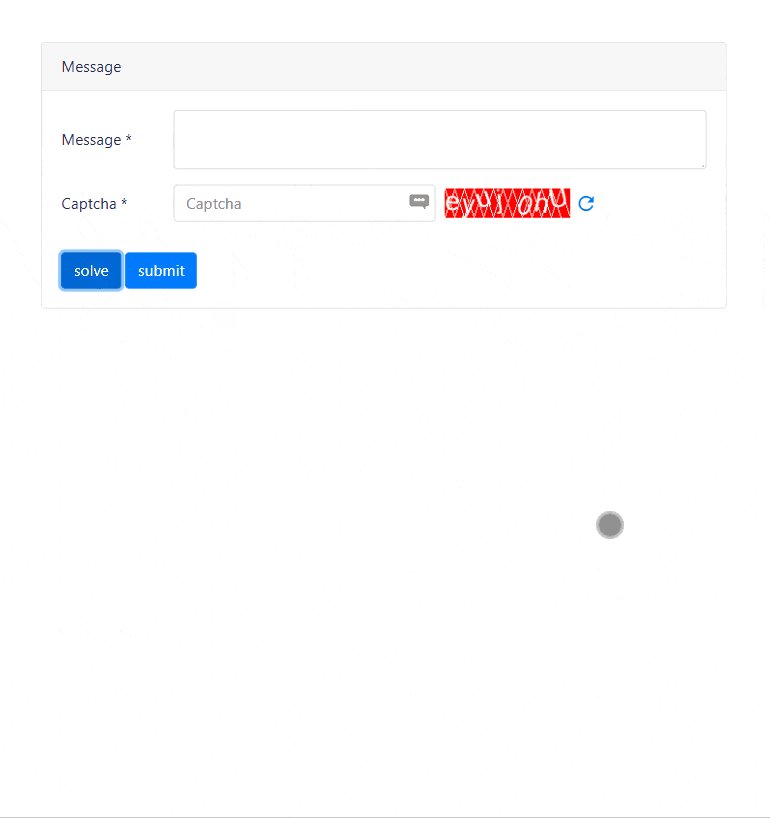
Now we'll make a basic communication form. The user must complete the CAPTCHA test generated by the backend before submitting the message.
This link will take you to the complete source code.
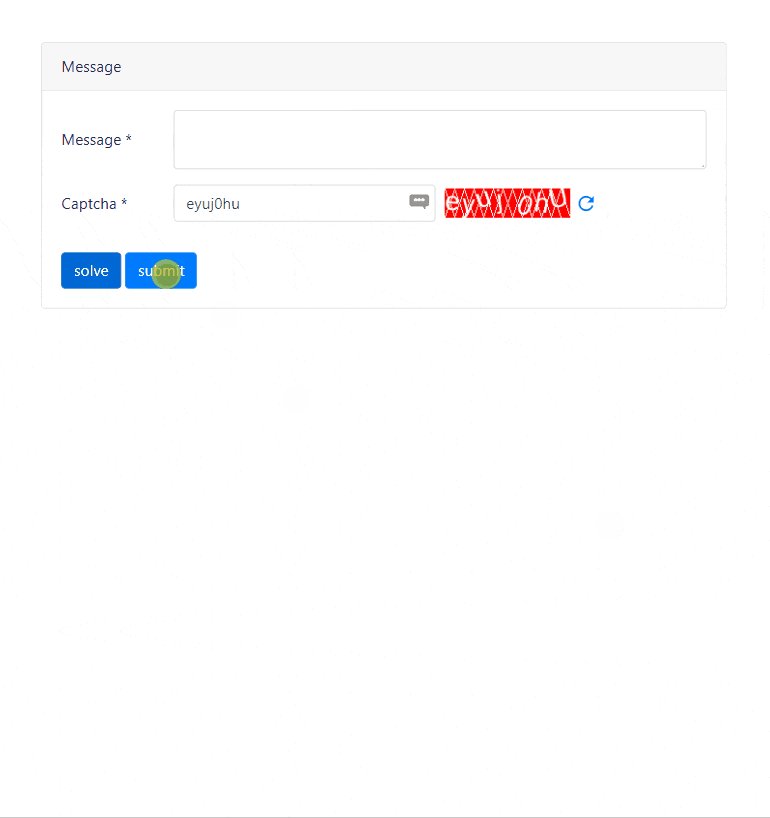
How our site works
We make a request to 2Captcha to save CAPTCHA built with our backend when we push the solution button.

We won't be using the CAPTCHA auto-solve button in real life, of course. The goal of this example is to demonstrate how 2Captcha solves CAPTCHA.
Our JavaScript code
import Captcha from '<https://cdn.skypack.dev/2captcha>';
const solver = new Captcha.Solver("<YOUR API KEY>");
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0);
var dataURL = canvas.toDataURL("image/png");
return dataURL.replace(/^data:image\\/(png|jpg);base64,/, "");
}
var refreshButton = document.getElementById("refresh-captcha");
var captchaImage = document.getElementById("image-captcha");
var solveButton = document.getElementById("solve");
var token = document.getElementById("token");
refreshButton.onclick = function(event) {
event.preventDefault();
captchaImage.src = 'captcha/image.php?' + Date.now();
}
solveButton.onclick = function(event) {
event.preventDefault();
solver.imageCaptcha(getBase64Image(captchaImage), "base64").then((res) => {
console.log(res);
token.value = res['data'];
});
}
The code makes use of the JavaScript package 2Captcha, which handles all aspects of sending and receiving the 2Captcha API answers. The library's documentation may be found here.
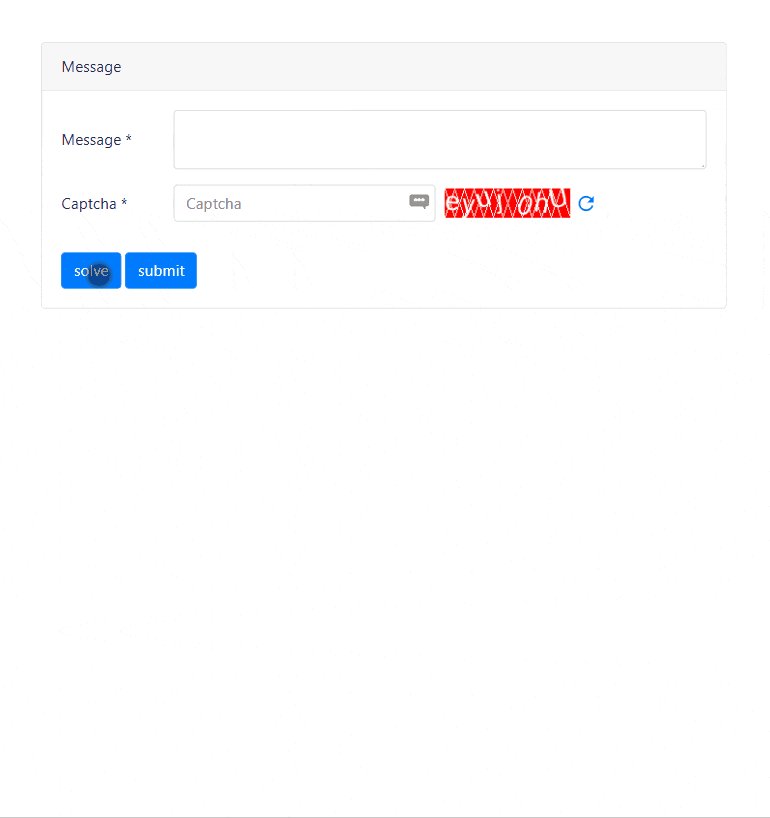
CAPTCHA solving demonstration

Bonus 🤑
In one of my previous posts, I looked at easy ways for us to make money. We may now add another choice. This one is accomplished by saving CAPTCHA. Starting at $0.50 per hour, you can make (maybe more). Before you begin solving CAPTCHAs, you must first complete a 10-minute training session about how to solve a CAPTCHA. This is to avoid numerous CAPTCHA being lost.
Final Thoughts
2Captcha helps us to solve CAPTCHA for us automatically. If we don't want to mess around with the API, there is a free Chrome plug-in that will solve all CAPTCHA checks for us without any further setups. You can download the plug-in at the following link: 2Captcha Solver
Let’s connect


